Oplossingen voor
Wij zijn Notive
Bij Notive kijken we verder dan je digitale vraagstuk. Met een decennia aan ervaring laten we ons niet limiteren door bestaande kennis, maar banen we nieuwe wegen met vooruitstrevende ideeën en technieken. Met onze unieke werkwijze vinden we voor elk vraagstuk een passende oplossing. Ons team van digitale architecten, (business) developers en designers staan al klaar.
Unieke werkwijze
We hanteren een geheel eigen werkwijze. We werken nauw samen en luisteren goed naar je pijnpunten, behoeftes, doelen of dromen. Hierbij vormen we een hecht partnerschap. Met onze kennis van de markt en technieken komen we op de best passende oplossingen. Tijdens het gehele traject ben jij eigenaar van je project en heb je altijd controle en overzicht.
Met onze werkwijze maakt het niet uit wat voor soort vraagstuk je hebt.
Partners waar we trots op zijn
Buiten gebaande paden
We streven ernaar om voortdurend nieuwe mogelijkheden te verkennen, te innoveren en te evolueren, met als doel het creëren van waarde en het stimuleren van groei voor onze partners. Samen zetten we de koers naar een toekomst vol succes, waarbij we de status quo uitdagen en nieuwe horizonnen verkennen.

Klaar voor een samenwerking die jou écht helpt?

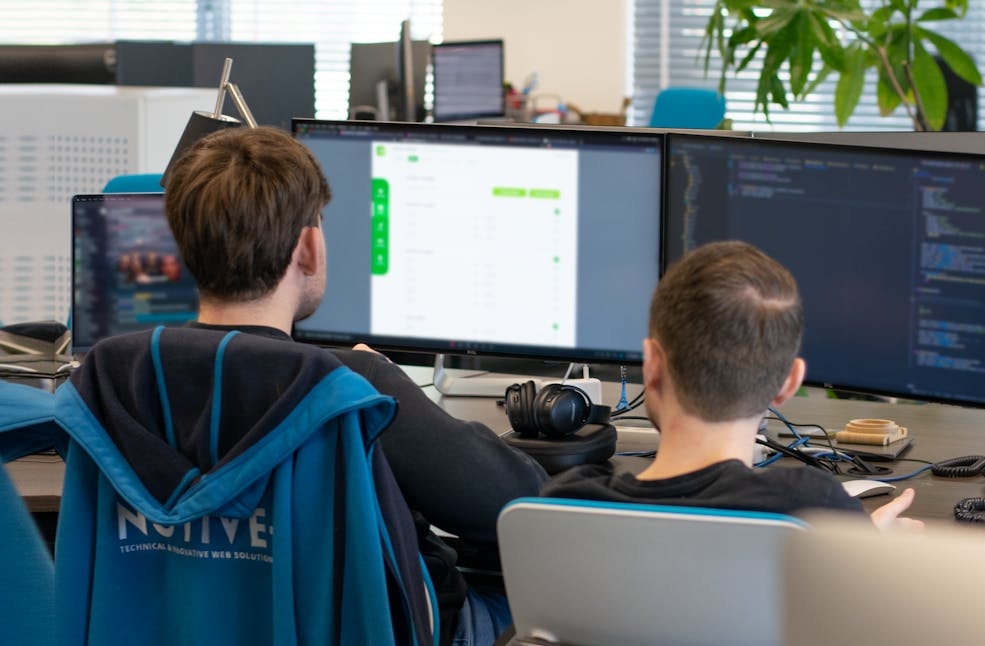
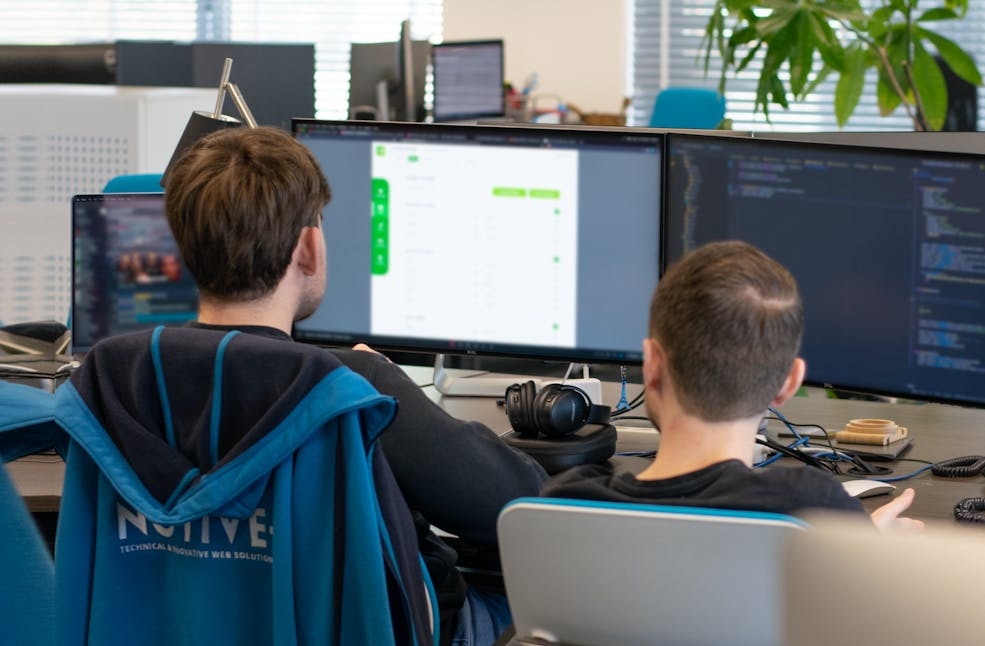
Ook bij ons team horen?
We zijn altijd op zoek naar nieuwe, jonge professionals om ons team te versterken. Als je op zoek bent naar uitdaging op het gebied van development, samenwerkt met toffe klanten en graag je lunch klaar hebt staan voor de pauze, zoek dan niet verder.